Le concept est d'avoir tous les titres de niveau 3 (h3) avec des quotes avant et après. Ces quotes peuvent être du texte (") ou des images. Ce petit tutorial explique comment activer ces quotes avec les pseudo-elements :before et :after
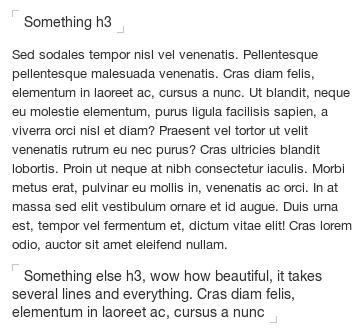
Voici le résutat final qu'on aimerait obtenir. On remarquera que ça fonctionne aussi bien sur une que sur plusieurs lignes.

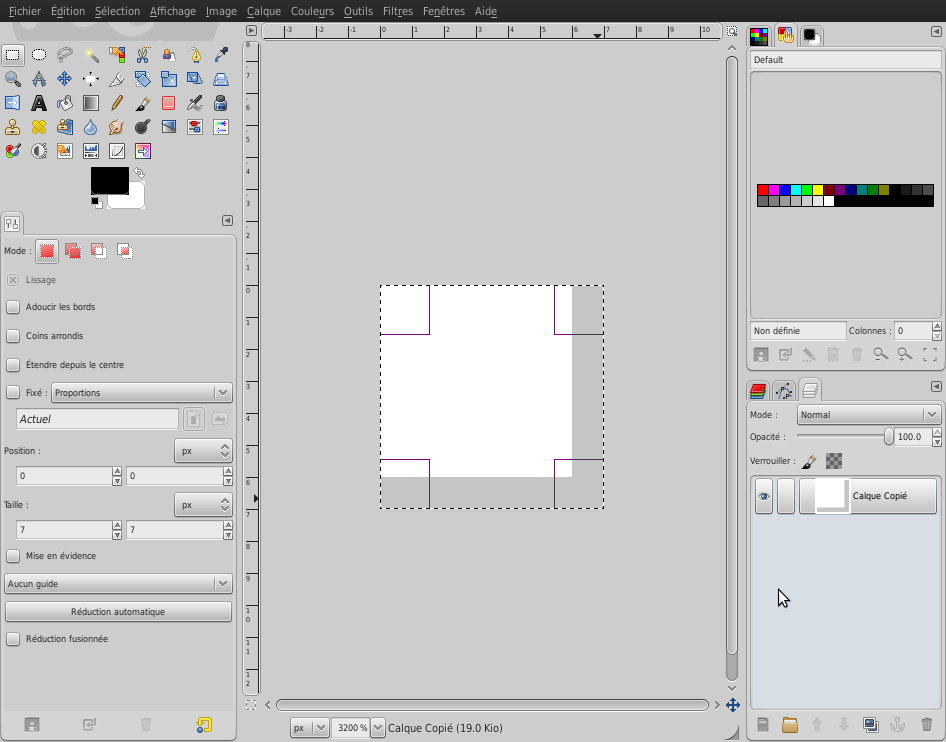
Première chose à faire, les images quotes avec un éditeur d'image (tel que GIMP). Ici, c'est simplement deux images avec fond transparent ou blanc de 7x7 px.

Crée donc deux images quote_begin.gif et quote_end.gif que tu enregistres sur ton serveur, à un endroit qui est accessible avec une URL.
Ensuite, le CSS. Les trois blocs qui suivent définissent le style du titre h3 ( h3 { } ), ce qui vient avant ( h3:before { } ) et ce qui vient après. ( h3:after { } ). Les margin, padding et autres seront bien sur à adapter en fonction du style, et de la taille de ton titre
h3 {
font-size: 1.08em;
font-weight: 500;
margin-bottom: 1em;
margin-top: 0.5em;
}
h3:before {
content: url(quote_begin.gif);
position:relative;
top: -10px;
width: 15px;
padding-right: 5px;
}
h3:after {
content: url(quote_end.gif);
position:relative;
bottom: -6px;
width: 15px;
padding-left: 5px;
}
Avec la règle content:url(quote_x.gif);, les images quote_begin.gif et quote_end.gif doivent être situés dans le même répertoire que la feuille de style. On peut ici adapter le chemin ou mettre un lien d'un serveur externe.